Пуленепробиваемая разметка Open Graph
В процессе разработки над нашими проектами, не раз сталкивались с проблемой правильной микроразметки Open Graph. В статье хотим поделиться решением, которое подойдет в 99% случаев.

Для начала ответим на вопрос, что такое разметка Open Graph и зачем она нужна?
Микроразметка — это способ оптимизации сайта, благодаря которому роботы берут только нужную информацию и используют её в сниппетах выдачи или в соцсетях.
Задачи микроразметки — информативность сниппета, привлекательность для пользователей. Прямого влияния на SEO нет, но за счет внедрения микроразметки можно улучшить поведенческие факторы сайта. Ну просто люди будут чаще переходить по ссылке. Да и теряться в общей массе не будет.
Остается вопрос, но как пользователи делятся публикациями? Разберем часто используемое решения:
Кнопки «Поделиться» на сайте
Этот функционал предлагают несколько сервисов. Например, мы используем Яндекс для русскоговорящих проектов или Addthis для всего остального мира.
Этот фунционал полезен. Пользователям удобно отправлять интересные материалы себе на стену в социальные сети, двумя кликами, а владельцы сайтов получают дополнительное распространение контента и увеличение трафика.

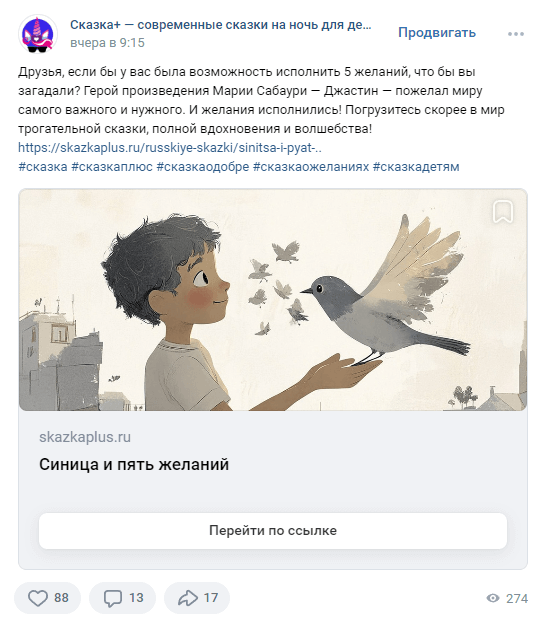
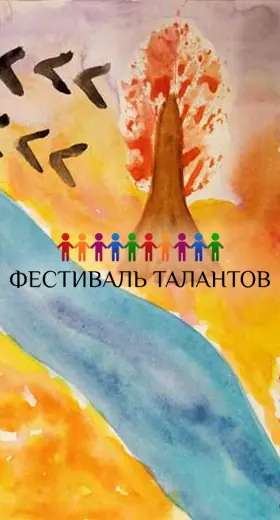
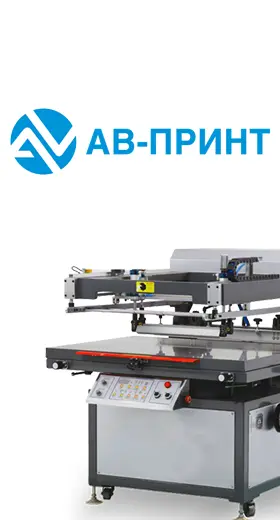
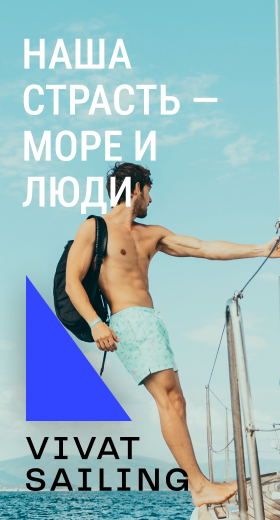
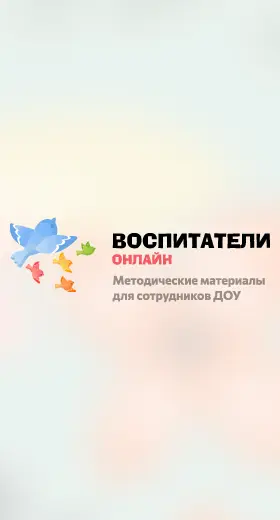
Если материал понравился посетителю сайта и он решил сохранить себе в соцсеть или рассказать друзьям, он нажимают соответствующую кнопку любимой соцсети и делаешь репост. Репост примерно выглядит так:

Что бы репост в социальной сети был красивый, надо внедрить микроразметку Open Graph.
Протокол Open Graph от Facebook
Основная часть материалов, которыми делятся люди, представлена на Facebook в виде URL, поэтому для разметки сайта важно использовать теги Open Graph. От них зависит то, как ваши материалы будут выглядеть на Facebook. Руководство по публикации для веб-мастеров
Говоря проще Open Graph разработали в Facebook для контроля текстово-графического анонса, который формируется при добавлении ссылки в социальную сеть.
Зачем нужен Open Graph?
- Пользователь увидит релевантный/интересный/привлекательный текст и нужное изображение, которое настроит веб-мастер.
- Сниппет будет выглядеть как пост, который можно разместить в соцсети, а не как ссылка, к которой нужны дополнительное описание и картинка.
- Оформленное превью выглядит лучше, а значит улучшает поведенческие факторы, приносит больше кликов.
Разметку Open Graph поддерживают соцсети (ВКонтакте, Facebook, Twitter, Pinterest, Одноклассники) и мессенджеры (Telegram, Skype) и другие.
Разберемся, как настроить разметку Open Graph для страницы.
Теги Open Graph
Протокол Open Graph состоит из мета-тегов, их интегрируют в HTML-код страницы в секцию head.
Основные теги Open Graph
og:title— название материала;og:description– описание материала, заполнять не обязательно;og:image– ссылка на картинку, которая должна сопровождать материал;og:type– тип добавляемого материала, например, «website» — для сайта и самая используемая, «article» – статья, «movie» – кино и т.д.;og:url– ссылка на саму веб-страницу, которая добавляется в социальную сеть.
Дополнительные теги Open Graph
og:site_name— название сайта;og:locale– язык сайта, необязательные тег;og:image:width– ширина изображения, рекомендуем обязательно использовать, ускоряет скраппинг;og:image:height– высота изображения, рекомендуем обязательно использовать, ускоряет скраппинг.
Дополнительные теги Open Graph для Twitter
twitter:creator— ник канала в Twitter, начинается с @;twitter:card– типа карточки «summary», «summary_large_image», «app», or «player».
Обратие внимание, на тот факт, что твиттер просит использовать name, а не property.
<meta name="twitter:creator" content="@PaLPaLyCH">
<meta name="twitter:card" content="summary_large_image">
Пример разметки Open Graph
<meta property="og:type" content="website">
<meta property="og:site_name" content="Студия Палыча">
<meta property="og:url" content="https://palpalych.ru/cases/sites/sajt-hudozhnika">
<meta property="og:locale" content="ru">
<meta name="twitter:creator" content="@PaLPaLyCH">
<meta name="twitter:card" content="summary_large_image">
<meta property="og:title" content="Создан сайт художника">
<meta property="og:description" content="Создан сайт художника, правда не смогли его выложить в Интернет по решению заказчика. ">
<meta property="og:image" content="https://palpalych.ru/storage/app/media/2019/sajt-hudozhnika_soc.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
Этот пример Open Graph самодостаточен для публикации практически во все социальные сети.
Требования к картинке для разметки
Выбор картинки подходящего размера — основная проблема. Даже внутри одной соцсети есть сценарии, в которых изображения безбожно кропятся.
На хабре рекомендуют изображение в 968×504 пикселя, это меньше минимально рекомендованных Фейсбуком. Зато при таком размере и ратио картинку нигде не кропят, и выглядит она отлично.
Мы используем размер рекомендованный Фейсбуком 1200×630 пикселей.
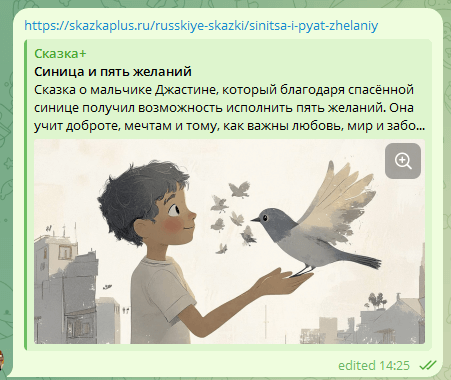
Где проверить разметку Open Graph?
Тут всё просто. Идем в телеграм бота «Webpage Bot». Вставляете вашу ссылку и проверяете.

Да прибудет с вами лайк, шер да репост!












Мне кажется что проблема кроется в том, что все мета теги, расположены не в самом начале страницы.