Как отслеживать JavaScript события в Google Analytics через Tag Manager
Мы стали использовать великолепный инструмент Google Tag Manager. И когда Universal Analytics установлен через GTM, так отслеживать JavaScript события уже не получится. События просто не отслеживаются.
В новой аналитике Google Analytics, мы отслеживали события, просто выполняя одну строчку JavaScript кода:
onclick="gtag('event', 'Added', {'event_category': 'Cart'});"Но в связке GTM и UA это не работает. Мы добавим одну прослойку GTM, которая называется dataLayer. И данные о событии мы можем передать сначала в dataLayer, а только оттуда — в Universal Analytics.
Зачем?
Если вам нужно отслеживать клики по ссылкам, нажатия на кнопки или обычные отправки формы, это реализуется стандартными методами Tag Manager. Например, использую идентификаторы или классы элементов.
Но если форма отправляется каким-нибудь самописным скриптом, либо нужно отслеживать сложное событие вроде установки маркера на карте в определенном радиусе, приходится отправлять событие прямо из JavaScript кода. И здесь возникает вопрос, как это сделать, т.к. стандартное событие ga(‘send’, ‘event’, …) уже не работает.
Разберемся как «пробросить» событие через GTM в Google Analytics по шагам.
Шаг №1. Создаем 2 переменные уровня данных в Tag Manager:
Можно создать больше, но нам хватит 2-х.
- eventCategory
- eventAction
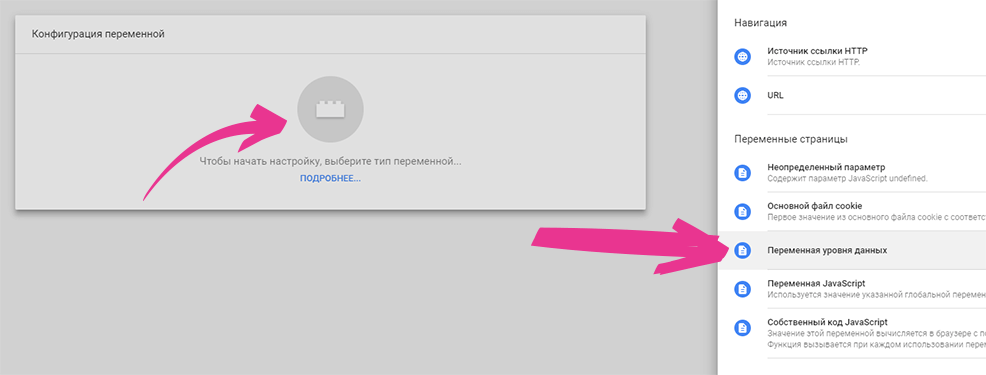
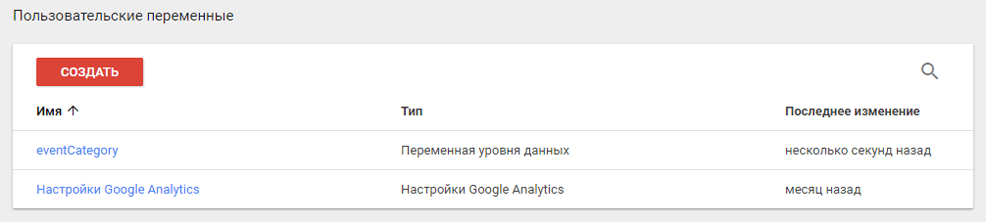
Переходим в Переменные и нажимаем «Создать» в «Пользовательских переменных». Выбираем тип переменной — Переменная уровня данных.

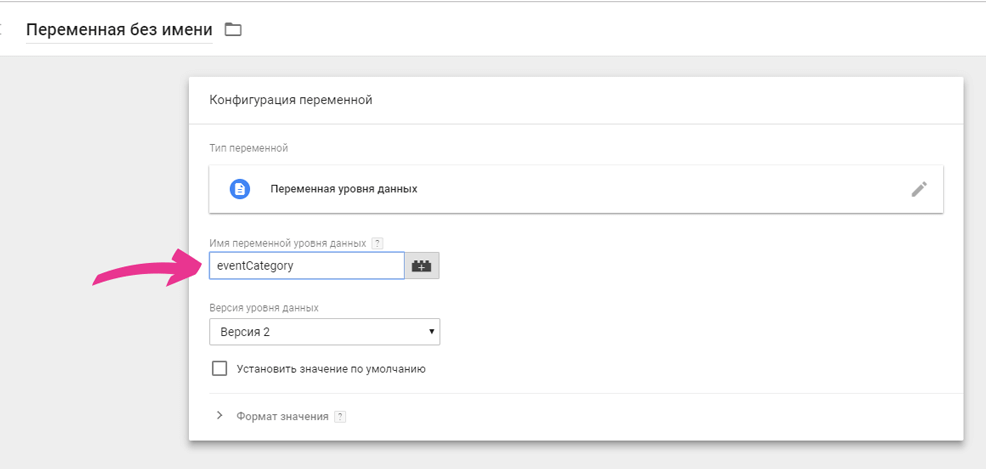
Прописываем eventCategory:

Сохраняем.

И создаем вторую переменную eventAction по аналогии.
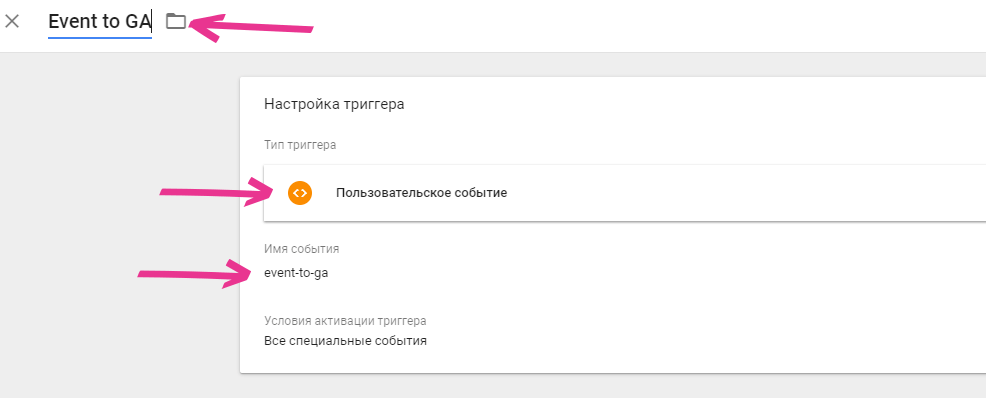
Шаг №2. Создаем триггер
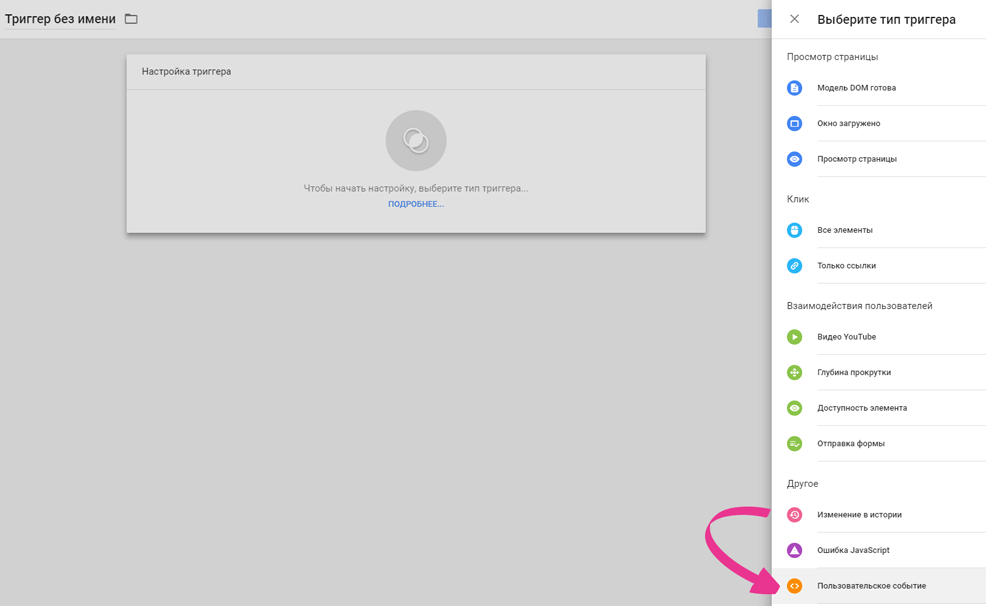
После переходим в триггеры и создаем новый триггер «Пользовательское событие», по которому будет отправлять событие в Google Analytics :


И сохраняем.
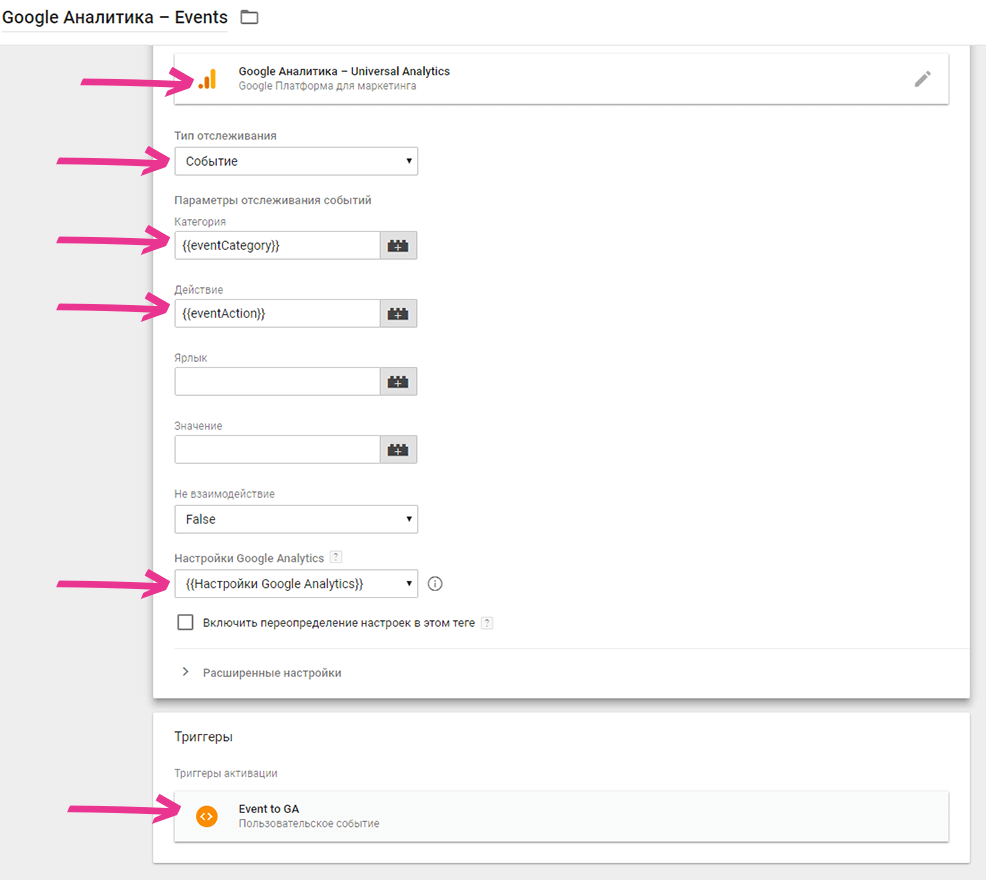
Шаг №3. Создаем тег
Создаем сам тег, которое будет отправляться в Analytics. Выбираем тип тега Universal Analytics. Тип отслеживания — Событие. Используем в качестве category, action созданные нами переменные. Кликаем по лего справа и выбираем нужные нам параметры. Указываем настройки Google Analytics, это номер счетчика GA. Активируем событие по созданному нами триггеру (пользовательскому событию). И сохраняем.

Если не хотите, чтобы эти события влияли на показатель отказов, выставьте «Не взаимодействие» («Non interaction») в значение «true».
Публикуйте ваш контейнер. Поздравляю, теперь события будут «пробрасываться» через GTM в Google Analytics.
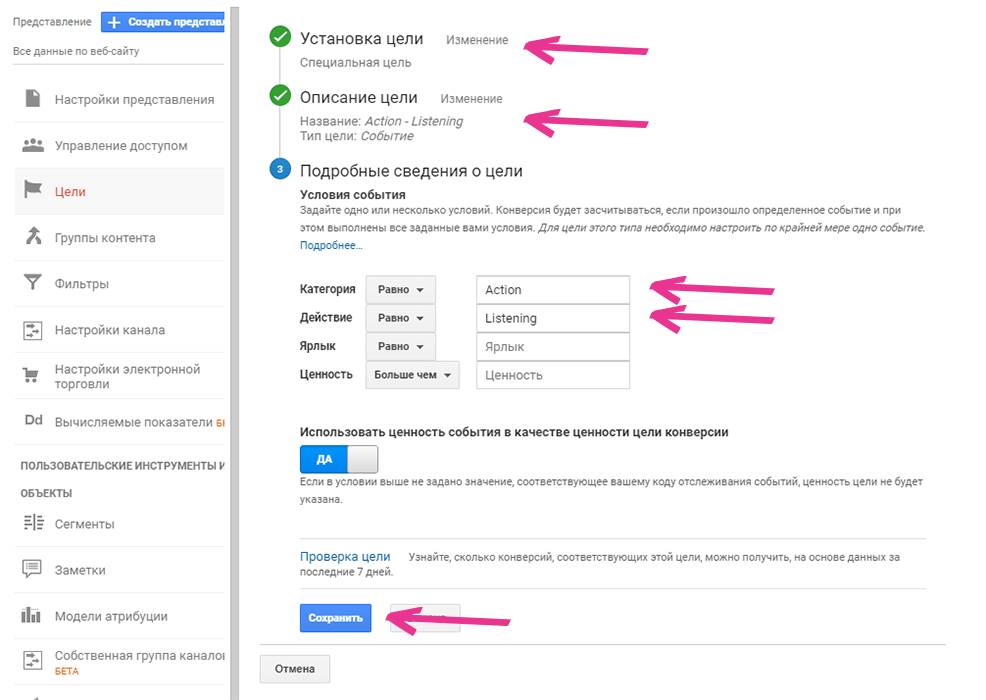
Шаг №4. Создаем события в Google Analytics
Аналитика → Администратор → Цели → нажимаем «+ Цель» → Установка цели → Собственная → Далее → Заполняем название и выбираем тип «Событие» → Далее → Прописываем категория и действие.

Шаг №5. Устанавливаем событие на элемент
Используем
onclick="dataLayer.push({‘event’: ‘event-to-ga‘, ‘eventCategory’ : ‘category_value’, ‘eventAction’ : ‘action_value’});"«event-to-ga» — параметр из нашего триггера (подчеркнут на скриншоте).
Вот и все. Теперь вы можете отправлять события с помощью JavaScript в Google Analytics как и раньше, лишь немного изменив код отправки события.
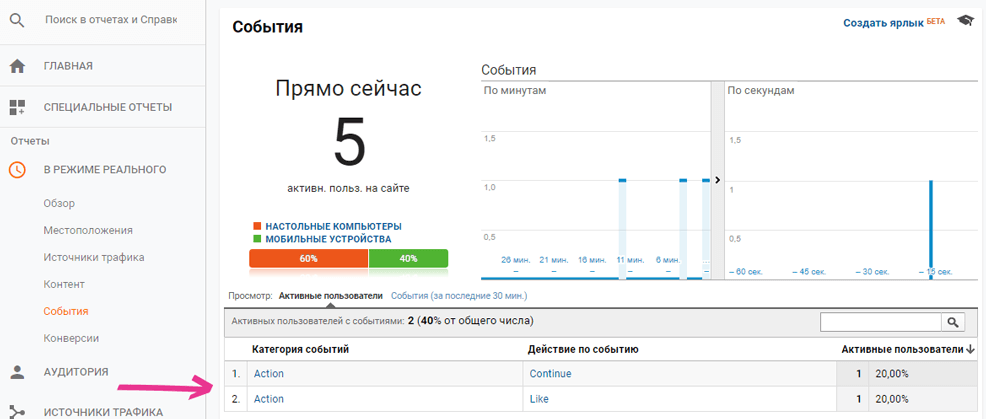
Не забываем проверить события в Google Analytics: В режиме реального времени → События:

По материалам «Как отслеживать JavaScript события в Google Analytics через Tag Manager»
Если есть замечания или предложения, пишите их в комментариях.



отправка значений при помощи глобального тэга "gtag" не всегда срабатывает.
чтобы код отслеживания события работал, лучше использовать метод dataLayer.push()
dataLayer.push({
'event':'lead',
'eventName':'vebinar'
});
Но событие в GA 4 не появляется