Адаптация сайта на мобильных устройствах
Для просмотра на мобильных устройствах, используется метатег viewport. Он сообщает браузеру, каким образом нужно контролировать отображение сайта на мобильных устройствах (к ним так же относятся и планшетные компьютеры).
Этот метатег вставляют в контейнер head вашего сайта.
<meta name="viewport" content="width=device-width">По умолчанию мобильные браузеры отображают страницу сайта точно так же как и в ПК. Что естественно портит внешний вид сайта и делает мало пригодным для использования сайта на мобильных устройствах.
Для более детальной настройки отображения используем дополнительные значения
Ширина сайта на экранах мобильных устройств
Позволяет адаптировать ширину сайта под ширину экрана устройства
<meta name="viewport" content="width=device-width">Это конечно несколько улучшает просмотр сайта, но только в плане того что ширина сайта становится такой же как и ширина экрана мобильного устройства. Зато делает абсолютно не читабельные страницы т.к. очень сильно уменьшает текст, картинки и т.п. А так же нарушает модульную сетку сайта.
Для того что бы сделать сайт еще и читабельный, зададим фиксированную ширину отображения страницы и уже при этой ширине будем в стилях править отображение текстов, блоков и т.д. На нашем примере возьмем за основу ширину сайта 600px:
<meta name="viewport" content="width=600">А в css шаблона впишем правило медизапроса при котором будут применяться стили при ширине экрана 600px. А так как мы задали именно это разрешение для отображения на экранах в мобильных устройствах, то будут использоваться стили указанных в заданных нами правилах. Общие стили будут применяться так же как и на обычном мониторе, но если мы какие либо стили указали в правилах, то эти стили будут заменяться дефолтными.
Нужно еще учитывать то обстоятельство что задав фиксированную ширину отображения контента мы получим одинаковый результат на разных разрешениях экрана. Но все равно при любом разрешении самого экрана страница будет отображаться на весь экран. Это даст нам два основных преимущества.
- Мы получим одинаковое отображение на различных разрешениях экранов.
- Нам нужно менять стили только для этого медизапроса, а не подстраивать под каждое разрешение экрана.
@media screen and (max-width: 600px) {
…
}Высота сайта на экранах мобильных устройств
В некоторых мобильных браузерах при интерполяции страницы сайта высота сайта отображается не корректно.
Для исправления этой ошибки мы можем использовать правило
<meta name="viewport" content="height=device-height">Масштабирование сайта на экранах мобильных устройств
С помощью этого правила мы можем разрешать либо запрещать мастабирование страницы сайта.
Разрешить масштабирование на смартфоне:
<meta name="viewport" content="user-scalable=yes">Запретить масштабирование на мобильном телефоне:
<meta name="viewport" content="user-scalable=no">Подитог
И так мы создали свой viewport и так же для него создали медиапзапрос
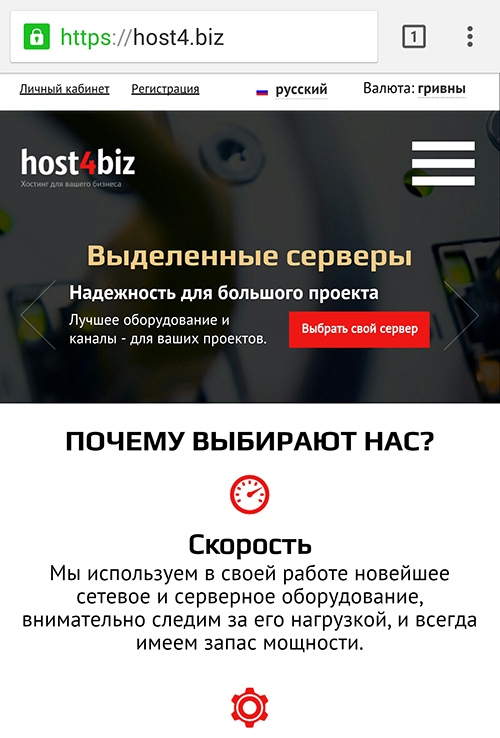
В наш медиазапросе создали необходимые для нас стили. Что у нас вышло видим на рис.3 либо по ссылке (заходим с мобильных устройств)
Viewport:
<meta name="viewport" content="height=device-height,width=600,user-scalable=yes">Медиазапрос:
@media screen and (max-width: 600px) {
body {
font-size:1.5em;
}
…
h2 {
font-size:2.5em;
}
}|
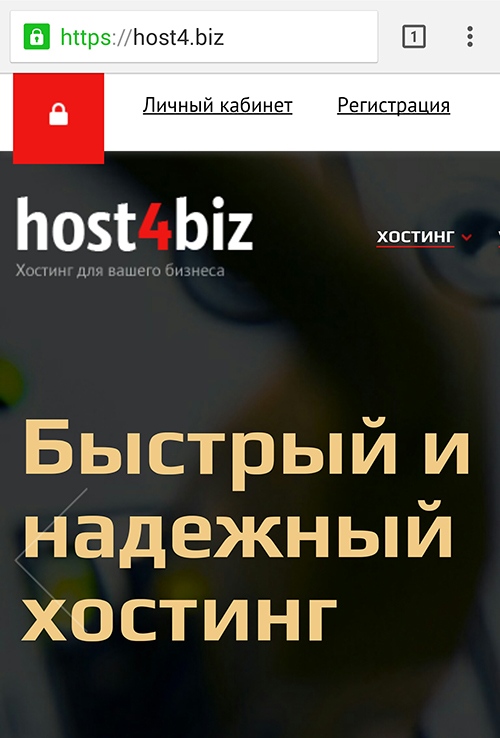
рис.1 Отображение сайта без метатега viewport |
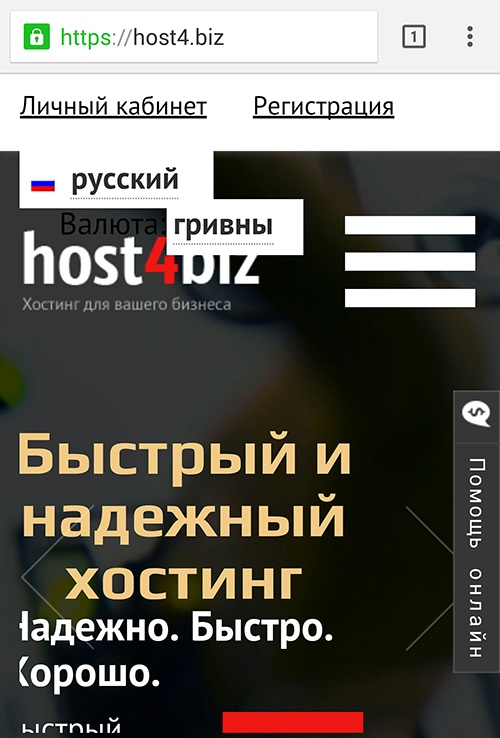
рис.2 Отображение сайта с атрибутом width=device-width |
рис.3 Отображение сайта с атрибутом width=600 |
Верный viewport
Прошло уже 5 лет с момента первой нашей верстки под мобильные устройства и получили новый опыт. В итоге пришли к простому, но бронебойному viewport для сайтов:
<meta name="viewport" content="width=device-width, user-scalable=yes">