Адаптивная верстка для мобильных устройств
Дисклаймер: материал был написан до того, как адаптивная верстка стала трендом.
В интернете можно найти бесчисленное множество статей, посвященных адаптивной верстке. Но фактически они дерут друг у друга общие слова, а конкретики никакой. Так случилось, что надо было сверстать для заказчика адаптивную верстку для мобильных устройств.
Взял верстку с ходу. Верстал всё в процентах. Но при отображении в мобильном устройстве (Android и IOs) верстка выглядела немного странно. Больше всего раздражал маленький размер шрифта текста для абзацев. Отсюда и возникла идея написания этого совета. Итак, разберем всё по частям и найдем самое оптимальное решение, чтобы не выглядело как «на костылях».
Итак, для верстки нам потребуются следующие элементы:
- Общее понимание разрешений мобильных устройств.
- Задание размера viewport.
- СSSи MediaQuery.
Общее понимание разрешений мобильных устройств
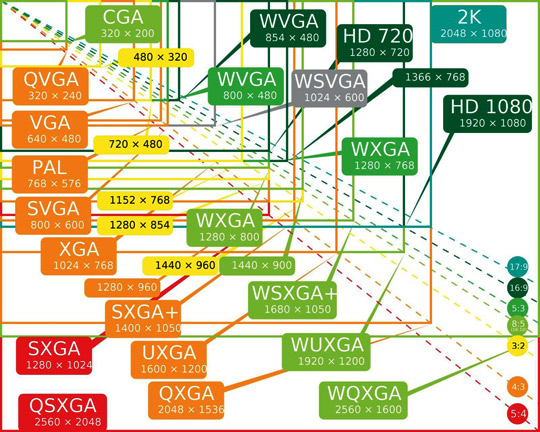
Да, это именно так. Яндекс выдает нам множество вариантов. Становится ясно, что разрешений очень много. Верстать под все разрешения нет возможности.

Почти все браузеры, которые есть на мобильных устройствах, могут и используют ресайз страниц. Ресайз они делают на основе технических данных, получаемых от устройства. Их три:
- devicePixelRatio
- screen.width
- screen.height
Эти три параметра могут дать нам море информации. Пишем простую функцию:
var dpt = window.devicePixelRatio;
var widthM = window.screen.width;
var widthH = window.screen.height;
alert(dpt+' '+widthM+' '+widthH+' '+(widthM*dpt)+' '+(widthH*dpt));Например на Iphone мы увидим «2 320 568 640 1136», на айпад «2 768 1024 1536 2048». Lenovo P780 cообщит «1,5 360 640 540 960». Т.е. ширины экранов у перечисленных устройств будут 640, 1536, 540 пикселей соответственно. Делаем выводы: нам надо сделать версию для экранов, например, меньше 986 пикселей (стандарт для узких мониторов). Образно говоря, будет две верстки. Одна для экранов с разрешением более 986 пикселей, другая — для меньших. Особенности CSS-верстки будут описаны в последнем разделе.
Задание размера viewport
О viewport можно найти в поиске много мусора. Почти везде идет ширпотреб без объяснения логики. На самом деле тут всё очень просто:
Вьюпорт (viewport) — это видимая часть окна браузера (мобильного или десктопного).
Размер вьюпорта можно менять, используя следующую конструкцию в head:
<meta name="viewport" content="width=device-width, user-scalable=yes">Для верстки используем только два параметра width и user-scalable. Первым задаем размер видимой части, второй разрешает ее увеличивать (применять zoom двумя пальцами).
Обозначив width=device-width, мы сообщаем браузеру, что нам нужна область просмотра контента, равная ширине экрана мобильного устройства.
Можно вручную задать значение для width. Например content="width=600", но этого не рекомендуем, потому-что различные носимые устройства могут иметь абсолютно различную ширину экрана.
<meta name="viewport" content="width=600, user-scalable=yes">Более подробно про viewport можно прочитать в статье «Адаптация сайта на мобильных устройствах».
СSS и MediaQuery в мобильной верстке
MediaQuery разжевано на множестве сайтов, уделять внимание описанию не будем. Лишь опишем ряд проблем в виде маленького ЧАВО.
Какой диапазон выбрать для MediaQuery при адаптивной верстке?
В работе мы использует три брекпоинта для носимых устройств: 1024px, 800px, 420px. Это рекомендация, вы можете спокойно добавить свои.
@media screen and (max-width : 1024px) {
…
}
@media screen and (max-width : 800px) {
…
}
@media screen and (max-width : 420px) {
…
}Мелкий текст в адаптивной/мобильной верстке сайта.
Решение: стоит увеличить размер шрифта в соответствии с devicePixelRatio или просто в 1,5 раза. Например, так:
@media screen and (max-width : 600px) {
.vulc__nav {
font-size:1.5em;
}
}Изменяется размер шрифта при смене ориентации/вращении мобильного устройства.
Гироскопом уже никого не удивишь, его ставят китайцы даже в самые дешевые смартфоны. Удивить можно верстальщика. Решение:
html {
-webkit-text-size-adjust : none;
text-size-adjust : none
}Сбрасываем форматирование для элементов форм
Каждый браузер должен, нет, просто обязан быть уникальным. Исправляем косяк с различным форматированием элементов форм, отменяя дефолтные стили браузера. А уже дальше делаем, как на душе лежит.
input[type="text"],
input[type="email"],
input[type="tel"],
input[type="number"],
textarea {
-webkit-appearance : none;
-moz-appearance : none;
-ms-appearance : none;
appearance : none;
outline : 0;
box-shadow : none;
}Safari в IOs увеличивает шрифты в верстке
Mobile Safari в Ios (а также Chrome для Android, Mobile Firefox и IE Mobile) автоматически увеличивают размер шрифта внутри широких блоков. Это можно пофиксить двумя строчками CSS:
html {
-webkit-text-size-adjust : 100%;
text-size-adjust : 100%
}


Мелкий текст в адаптивной/мобильной верстке сайта.
Решение: стоит увеличить размер шрифта в соответствии с devicePixelRatio или просто в 1,5 раза. Например, так:
@media (max-width: 600px) {
.vulc__nav {
font-size:1.5em;
}
}