Фирма молодая, опыта мало, в том числе и у меня в области создания туристических сайтов. Началось все с создания логотипа. Это было так.
Сначала с помощью карандаша и бумаги набросали пару макетов. Хотели обыграть название турфирмы Россан = Russun = Russian sun. Можно все наши идеи увидеть на бумаге. В итоге выбрали два наброска и объединили их. Сможете найти?

Конечный логотип, заказчику очень понравился:

Начинаем рисовать дизайн будущего сайта:

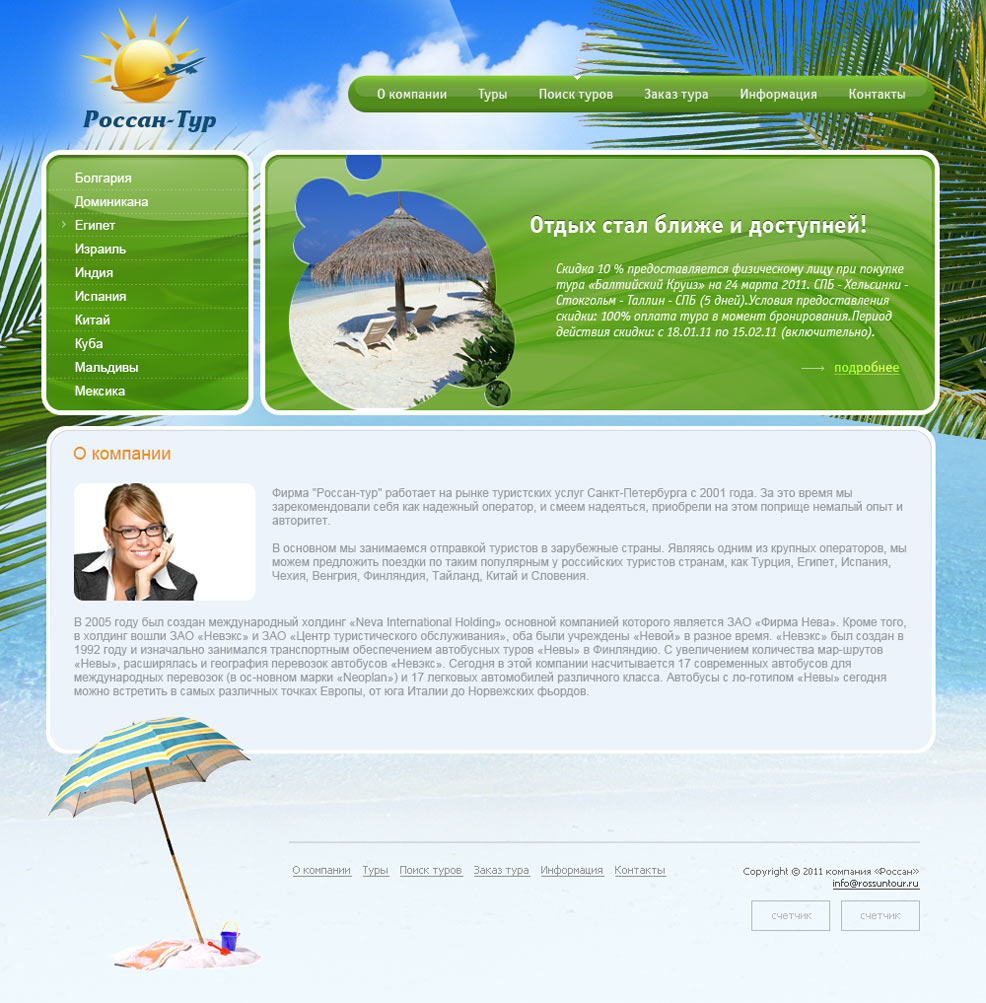
Страница «О компании»:

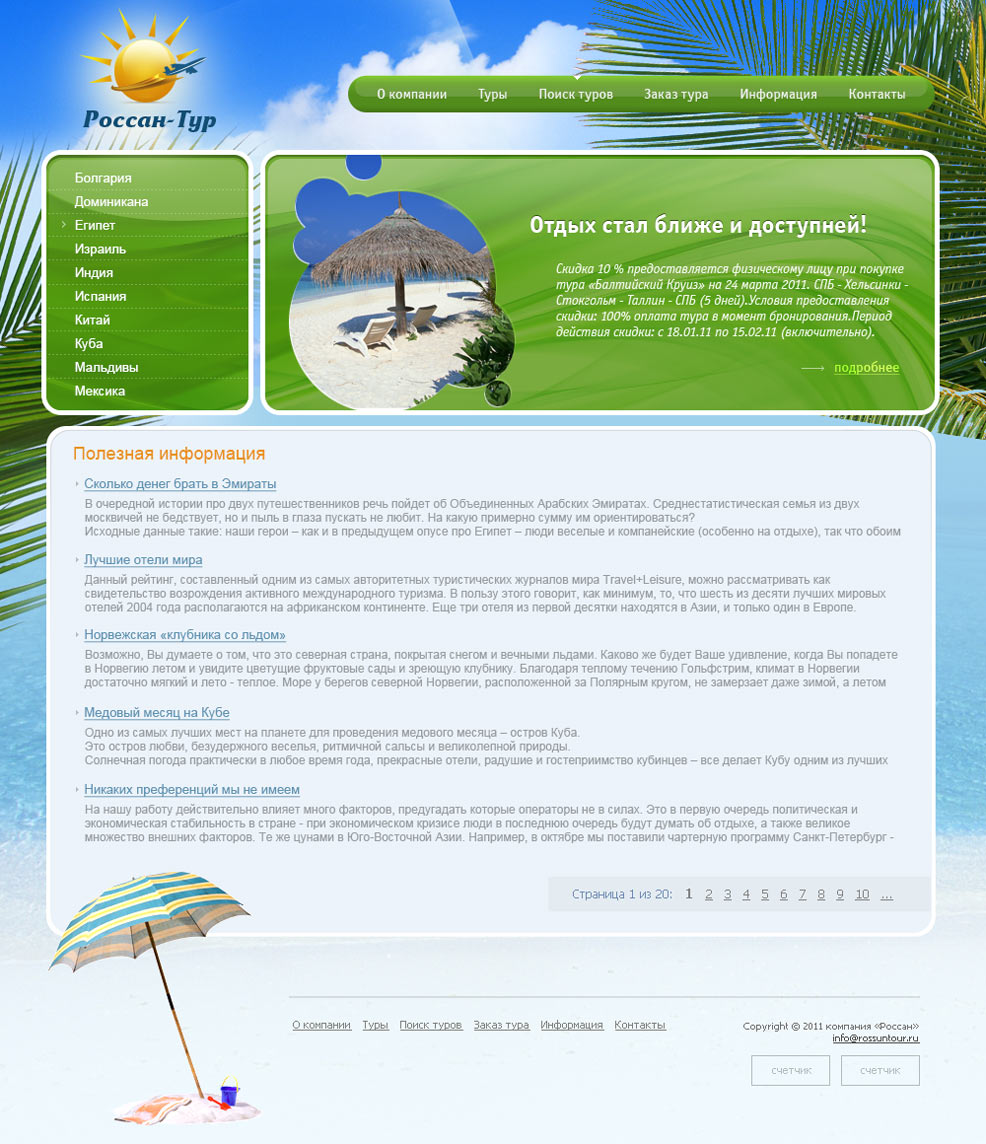
Страница «Полезная информация»:

Страница контактов:

Потом была сложная техническая работа — это написание компонента по туризму для CMS Joomla. Писали долго, порядка двух месяцев. Но мы сделали. Много внесли поправок, чтобы сделать удобным для наполнения через админку, и также для пользователя с фронта. Конечно, разработка поиска туров, не была основной задачей. В последствии можно подключить сторонний поиск.
Дело было так. Сижу значит я верстаю очередной сайт (инет. магаз), и хотел сделать такой универсальный, удобный, резиновый и быстро загружаемый. Сверстать грамотную резину, у которой по бокам здоровенный бекграунд всегда на веду, не самая большая проблема, да и меню выпадающие сделать резиной тоже можно придумать как. Совместить это всё с пожеланиями клиента который уже две недели мозг колышит по поводу утверждения макета, всячески предлагая решения которые не как не клеются с WEBoм. В общем приходим мы к следующей сетке: сайт резина, шапка 100%, левый сайдбар 20%, и контент на 80%, подвал 100%. И всё это дело по бокам подпирают статические две колоны с бекраундом. Сверстали, уперлись рогами в фильтры и всякие сравнивания товаров в Virte, и всё таки прошли все эти круги ада достойно. И тут клиент говорит! А вот у нас там три горизонтальные фотки (длинные такие, которые они сами придумали так втюхать)... так вот когда сайт на мониторе с большим разрешением, фотки раздвигаются и получается этакие пробелы между ними. Мне пробелы несильно глаз резали, а их это корёжило и мучило. Они спросили возможные варианты решения этого всего... и я им сквозь зубы предложил, единственное решение. Сделать сайт статикой, а две боковый колонки либо резиной либо тупо бекграундом здоровенным.
Так вот почему вам это должно было стать интересным, после пару часов проб сделать две колонки резины а между ними статичный сайт в 960px... у меня на вскидку так и не вышло, толи денег мало попросил, толи силы покидали. И задумался я обратится к стороннему верстальщику, на блоге которого был на днях. ПАЛЫЧА! +) Подумал, посмотрел на телефон на ваш... плюну и воткнул здоровенный такой бэк. И больно и обидно, да и "Х" с ним. Зато теперь нет пробелов не между, не вокруг, и клиент успокоился.
P.S: Пишу и думаю "Везёт кому то контент на халяву накатал" =
P.S. Не волнуйся, комменты не индексируются :)))
P.P.S. Есть удобная кнопка ответить, и тогда будет диалог :)))
Зачем такой здоровенный бекграунд делать? Я так думаю что такие сайты (тем более если вы писали специальны компонент суть которого я не смог увидеть снаружи) должны быть максимально универсальны, и взять например то что большая часть народа ищут куда поехать на рабочем месте через рабочий "Г" - интернет.
Хотя скорей всего это была идея заказчика, которого так и не удалось переубедить. Тогда я вот только соболезную.
Лого получилось отличное!